The quality of an HVAC website is somewhat subjective, but data reveals how the top-performing websites share common traits that build goodwill with visitors and result in new customers.
HVAC website design is essential to every successful digital marketing campaign, and most HVAC companies view their website first and foremost as a lead generation source.
However, when tactically designed, your website is not just a lead source and a sales rep; it’s a powerful brand ambassador that can significantly enhance your digital marketing efforts.
Throughout this page, I will showcase the eight best HVAC websites of 2025 before outlining my comprehensive website design guide based on more than ten years of data and design experience.

Best HVAC Websites
The best HVAC websites don’t merely showcase your work; they establish credibility.
In the digital marketing world, this credibility is known as E-E-A-T, which stands for expertise, experience, authority, and trust.
My agency, HVAC Webmasters, has a unique approach to crafting HVAC websites, backed by our 10+ years of experience and thousands of successful projects.
Based on that experience, here are my picks for the 8 best HVAC websites of 2025:
1) A 100% Guarantee Heating & AC
A 100% Guarantee’s website makes things simple for the visitor with clear and convincing calls to action and an appealing color scheme.
The chatbox on the bottom right makes contacting their business more accessible than ever, and the main navigation menu shows prospective customers their service options.
In addition, the review widget provides social proof to build trust with potential customers.

2) William C. Fox Heating & Air Conditioning, Inc
William C. Fox Heating & Air Conditioning, Inc.’s website reflects the essence of its service area in Burlington, NJ, quickly grabbing the attention of its target users.
With 100% unique photos of its staff and truck, the website demonstrates E-E-A-T to Google and comfortability to visitors and future customers.
Customers can schedule a date and time for an HVAC service directly on the homepage, which introduces convenience and allows for quick goal completion.

3) RCP Mechanical
RCP Mechanical grabs visitors’ attention with a featured CTA (in red) offering a free estimate. Talk about making a first impression.
The site continues to impress visitors with trusted products and brands, such as Carrier, Goodman, Amana, and Lennox, which help establish credibility within the heating and cooling industry.
The homepage describes service types, showcases Google reviews through an embedded widget, and highlights the company’s BBB accreditation and rating.

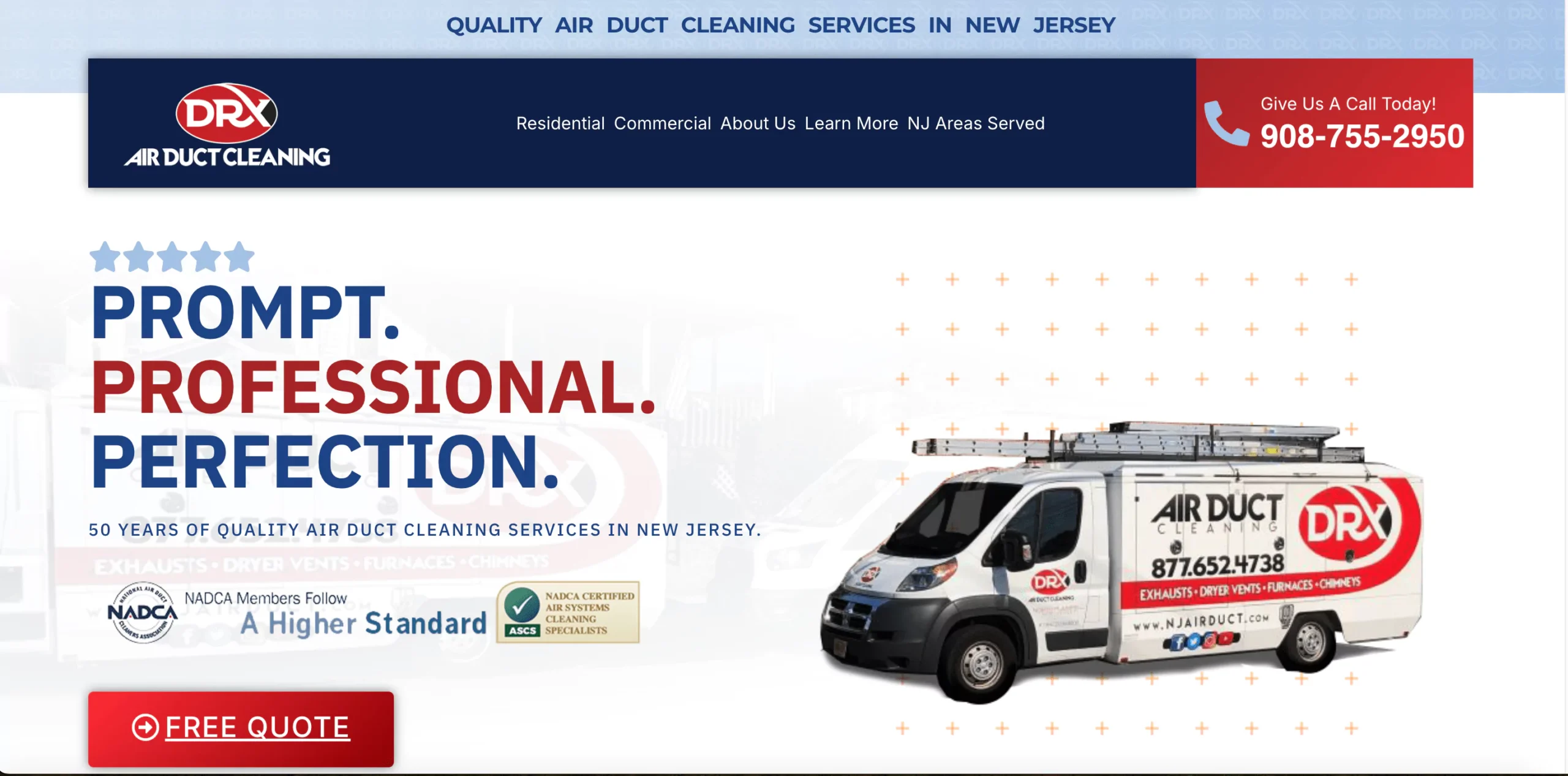
4) DRX Air Duct
DRX Air Duct’s website is all about establishing its brand. The color scheme, top images, and truck wraps drive home their well-known brand and build instant trust with potential clients.
The homepage shows even more authority by showcasing DRX Air Duct’s social media pages, video content, and unique images.
The company even showcases how they accept Bitcoin as a payment form to appeal to customers with cryptocurrency.

5) Executive Heating & Air Conditioning
Who inspires more trust than an executive? The HVAC website below features their Executive-like logo and truck wrap to build instant trust with visitors.
If that weren’t enough, a prominent image of a family introduces their company to personalize the experience.
The homepage builds authority by showcasing online reviews from Google and other sources and featuring additional unique images of their staff and equipment.
The main navigation menu outlines the different services they offer.

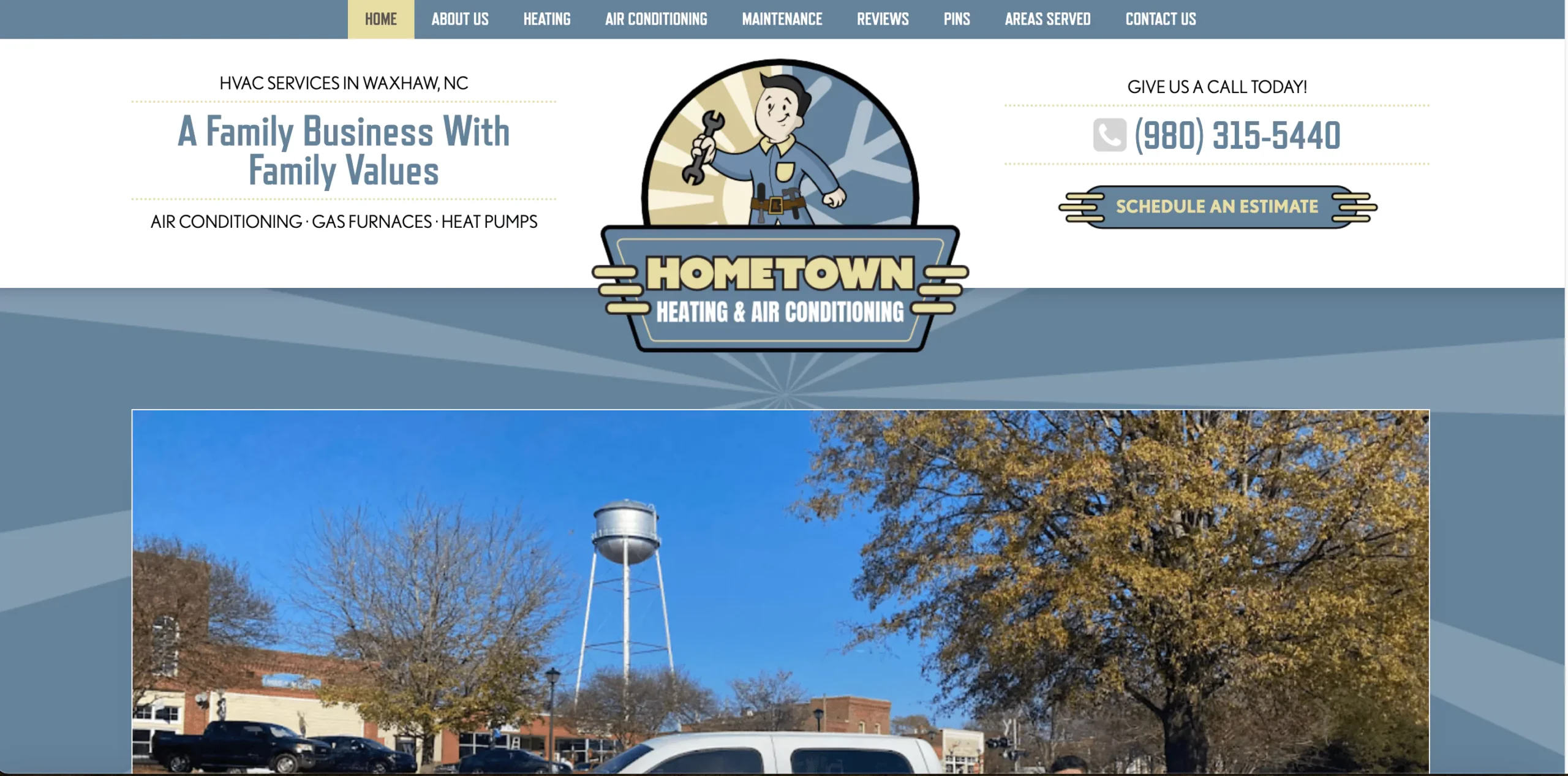
6) Hometown Heating & Air Conditioning
Hometown Heating & Air Conditioning’s website features a sleek, simple design matching the brand color scheme and provides an excellent user experience.
The “schedule an estimate” button at the top right of the homepage allows users to sign up, which converts many leads quickly.
The company’s featured image of its owner appears prominently on the homepage, building trust with prospective clients.
Additionally, illustrations of primary HVAC services give prospects some insight into potential solutions.

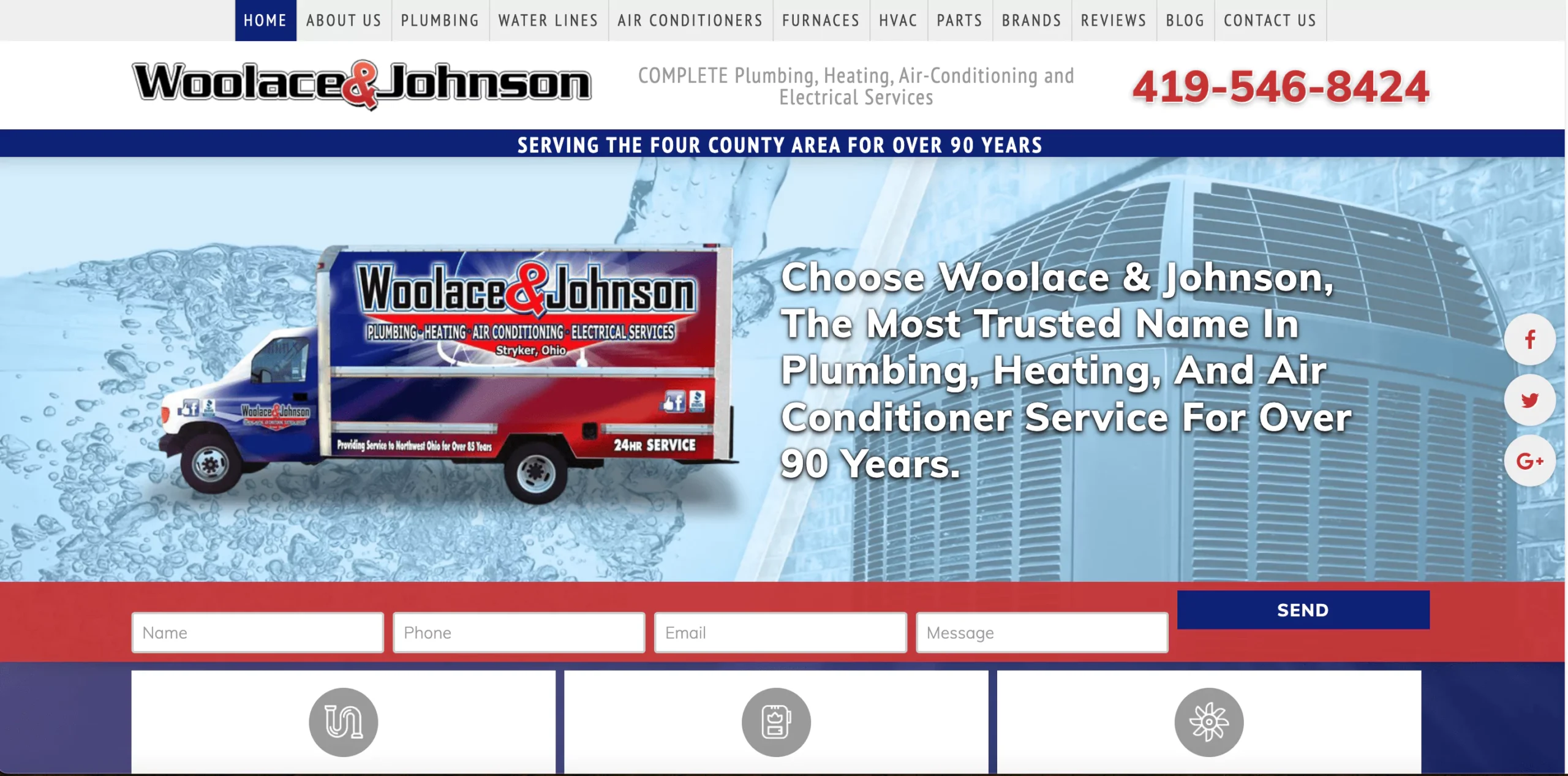
7) Woolace and Johnson
Woolace and Johnson is one of the best-looking HVACR websites ever. The truck wrap establishes brand authority from the start, and the rest of the homepage details services and provides social proof.
Woolace and Johnson, like several other websites on the list, features a review widget to showcase third-party reviews and encourage visitors to take action.
The top-right phone number matches the site’s color scheme and stands out to visitors intending to schedule HVAC services soon.

8) Mission Critical Comfort Solutions
MCCS shows why personalization is so essential for website success. Their homepage features a staff picture so potential customers can immediately connect with the brand.
The subsequent video further drives home their brand personalization and encourages prospects to take action.
The “Request A Quote” CTA gives website users a straightforward course of action, and the extensive navigation menu details each service provided to customers.

Qualities of The Best HVAC Websites in 2025
While each website offers unique value, they also share common qualities that are pillars of a successful HVAC website.
Incorporating the common themes of these eight websites will give your HVAC company a chance to convert online customers and grow your brand in 2025.
Branding
Websites that feature their logo and unique brand images convert at a 164% higher rate than non-branded sites.
The best way to brand an HVACR website is to match the logo colors with the site theme.
In addition, companies can drive home their brand by showcasing truck wraps, staff members wearing company shirts, and videos with a brand introduction.
Calls To Action (CTAs)
Every high-conversion website must have a prominent CTA so that users can take action.
A great-looking website without an accessible CTA fails to convert the visitors it inspires.
Imagine doing all that work just to lose out to competitors.
The CTA is essential to lead generation and perhaps the most critical aspect of your company website.
Personalization
Stock photos fail to establish the level of trust that custom photos do on a website.
Personalization is about connecting with visitors on a personal level.
Prospects who see the company owner, staff members, and truck feel an emotional connection.
At the very least, they know they’re dealing with an honest company, not a spammer or con artist.
Social Proof
Every HVAC website talks about how great their company is, but how many of them can prove it with data?
Showcasing 3rd party reviews is the best way to publish social proof and increase conversion rates.
Ensure the review widgets feature third-party reviews, like Google Reviews, because people are less likely to trust feedback that comes directly from the company.
Anybody can alter the text of reviews and paste the doctored testimonial on their site, but a reviews widget pulls the feedback directly from Google, presenting an extra layer of credibility.

Download the Essential Elements of HVAC Website Conversion Checklist
HVAC Website Design Guide (2025)
HVAC website design is the intentional configuration of a heating and cooling website, including layout, user interface, and aesthetic imagery.
Experienced HVAC web designers focus on optimizing user experience and conversion rate to maximize traffic impact from SEO, PPC, and other sources.
Aside from converting traffic, web design can influence your broader web presence and brand recognition.
For example, inbound links from Facebook, Google Business Profile, and Yelp all lead to your official website.
Digital footprints leading back to a primary domain increase your brand’s authority and legitimacy.
Below, I’ll go into greater detail on each aspect of the website design process.

Website Presentation
Most users notice a website’s front end immediately.
Factors like colors, white space, aesthetics, and overall user experience influence how they perceive your site and business.
Many of these factors work subconsciously; users may not pinpoint their reason for gravitating to a website.
However, their on-site behavior is the ultimate measure, as users who submit their contact information find your site useful and convenient.
Check out some of the factors that influence your website’s presentation.
Color
Palettes are critical in modern design.
They inform the visitor’s experience but create cohesion between the brand and platform.
The diversity of a palette stems mainly from an HVAC company’s logo.
A logo with many colors will distract the average user, but a logo with only one color will bore them.
In modern website design, using two or three colors, a primary and one or two secondary is ideal.
White Space
The phrase “white space” refers to empty spaces between images, text, and content blocks.
Modern consumers prefer digestible information since they can become overwhelmed by excess.
The function of white space is to foster a feeling of organization and conciseness.
Both can improve the visitor’s experience and influence behavior metrics like bounce rate, pages per site, duration on site, etc.
Aesthetics
If you’ve ever heard a visitor discuss the “feel” of a website, aesthetics are at play.
Aesthetics, defined as the “appreciation of beauty,” might not be something HVAC contractors consider for their business.
But make no mistake; everyone considers aesthetics in website design.
That includes your prospective customers who are reading about heating & cooling services.
A visually appealing website can benefit any type of business, including HVAC.

Website Functionality
A website’s look and feel generate its first impression, but its functionality can make or break its effectiveness.
Imagine that users attempting to navigate to other sections of the site via a smartphone browser can’t seem to scroll down or click the desired page links properly.
Once something like this occurs, the site’s visual appeal is rendered irrelevant.
Users will leave a website for functional reasons instantly (literally) and never return, regardless of the site’s visual impression.
Use across devices (mobile, tablet, desktop), site speed (loading time), URL structure, menu links, and user interface all contribute to functionality.
Navigation
Nine times out of 10, the most frustrating part of a poorly designed website is its navigation.
Users who cannot scroll properly and quickly get to other website sections will become discouraged and exit the site.
Mobile websites are typically the most complicated to navigate, so designers should pay closer attention to mobile design.
Since the screen is smaller than a tablet or desktop monitor, it should be incredibly convenient for users to navigate the site and its elements, primarily with their thumb and index finger.
Site Speed
Over half of internet users will exit a website that does not load within 3 seconds.
That puts HVAC websites on the clock immediately after users click on their results.
With each passing year, the user’s minimum speed expectation increases.
You can check your existing website speed using Google PageSpeed Insights, which generates a report that includes potential ways to increase its speed.

URL Structure
A website URL hierarchy is integral to a site’s functionality for users.
If you have pages for each service, the URLs should be both logical and hierarchical.
Let’s say you provide both residential and commercial HVAC services.
If so, a page for residential AC repair should be categorized as a child page underneath the parent page for residential HVAC services.
A sound hierarchy closely relates to your HVAC SEO efforts and helps users navigate your site.
Menu Links
Useful HVAC websites link every critical page from the homepage menu.
When converting traffic into customers, you want them to see all your services and easily access the one that intrigues them.
In alignment with the structure, menu links should have main categories (parent pages) and subcategories (child pages).
You should also have a Contact Us page and an About Us page to help connect with the visitors.
User Interface (UI)
User interface, often shortened to UI, focuses on the user’s projected need from your website’s functionality standpoint.
According to Usability.gov, UI combines interaction design, visual design, and information architecture.
They break down UI elements into four sections: input controls, navigational components, informational components, and containers.
They stress simplicity, consistency, and purpose as the driving principles of an effective user interface design.
Website Coding
Most visitors judge a website based on its front-end presentation, not realizing that back-end coding is often a necessary factor in how the site appears and how the user initially accesses it.
Coding is complicated and foreign to most, making a webpage’s source code unreadable to the average visitor.
Still, the designers’ heavy lifting occurs in that same code, ultimately determining its success or failure.
Codebase is a primary factor with HTML, CSS, JavaScript, Schema Markup, and more.
Although AI models and no-code website builders have turned everyone into amateur designers, they still lack the professional touch of a seasoned web designer.
HTML
HyperText Markup Language (HTML) is the code used to create every website. HTML annotates text with tags, suggesting that a browser displays it as the designer intends.
The language uses a series of tags that range from very basic to very complex.
For example, text surrounded by a <strong> tag on the back end is bolded on the front end.
HTML is closely associated with SEO because the HTML language includes header, title, and meta tags.
A CMS like WordPress makes HTML alterations simpler from an SEO perspective, but the design itself still requires in-depth knowledge of the coding language.
CSS
Cascading Style Sheets (CSS) is code instructing a browser on displaying HTML.
While HTML tags suggest things like bolded text, the CSS code instructs the browser on what that will look like on the website’s front end.
CSS references what designers call rules.
A CSS rule contains three parts: a selector, a property, and a value.
More advanced CSS mechanisms like inline link CSS and internal CSS always play a role aside from CSS rules.
JavaScript
JavaScript is a code language that provides interactivity to websites.
When combined, HTML and CSS can formulate a custom webpage, but without JavaScript, it will remain static (it won’t move).
The code of JavaScript makes a webpage respond to user events like hovering, clicks, or commands.
JavaScript can be an asset to website design or a hindrance if misused.
For example, bloated JavaScript slows down websites and negatively influences site speed.
Schema Markup
Schema.org or Schema Markup is a vocabulary of semantically related tags inserted into HTML to help Google interpret the page.
Microdata tags from Schema.org help search engines like Google better categorize and promote pages on search results.
Schema is fundamental to SEO and is perhaps the most critical optimization element of a website’s codebase.
Since schema comes from search engines’ instructions, we know that Google considers it when pages are crawled, indexed, and ranked.
Mobile Design
Because phones are accessible 24 hours a day, seven days a week, contractors have an infinite window of opportunity to reach their most extensive consumer base.
Most of your leads will find your website through a phone or another mobile device.
With this in mind, you should focus on mobile design elements that foster more conversions.
For example, a mobile design should feature a clickable number so users can quickly call your office.
Mobile Usability
Since most homeowners will access your company’s website on a mobile device, optimizing it for usability is paramount.
The foundation of usability is speed, which means your site should load instantly on smartphones (assuming the user has a fast internet connection).
Secondly, your mobile navigation must be suited to the mobile user, meaning easily clickable menu items and calls to action.
Finally, your website images must be easily viewable on a mobile device and not partially hidden or challenging to consume.
Mobile Layout
How can you, as a web developer, intrigue the mobile user through your website?
You have limited time and space and must make the most of it.
A layout should be instructive and straightforward while creating urgency for the visitor.
Layout factors to consider include height, width, image and logo placement, and space.
Custom Design
Wix, Weebly, and Squarespace help the average person create nice-looking websites.
The disadvantage of templates and website builders is their lack of customization.
From the placement of a logo on the page’s layout to the palette color scheme on the CSS style sheet, customization can significantly increase conversion rates and satisfy users’ needs and attention spans.
Complete Control
Tired of your website’s footer showing text like “designed with Weebly?”
If so, a custom design may be for you.
With custom design, you control what appears on your website and where it appears.
There are no mandatory code insertions.
Instead, you can add your logos, awards, and badges of honor to your header and footer.
Company Branding
With custom web design, you can brand your HVAC company in a way that is not replicable through website builders.
A unique codebase, layout, and color scheme can differentiate your website from others in the same industry and service area.
At first glance, the differences between a template website and a custom one may seem minimal, but Google sees them differently.
Perhaps most importantly, users growing accustomed to your brand through website design can only help expand awareness and foster a long-term, sustainable online presence.
Responsive Design
Potential customers may access your website on a smartphone, desktop, tablet, or other device.
With this in mind, your site must feature a responsive design.
Google has gone as far as to recommend responsive design principles to professional heating and air web designers.
Since designing a site for each device, brand, and model is not plausible, the best solution is a responsive web design, sometimes shortened as RWD.
Viewport
The area immediately visible to users is known as the viewport.
As you might imagine, viewports vary by device, so an iPhone viewport differs from one on a Dell PC monitor.
Before mobile’s emergence, designs often focused on desktop viewing, distorting viewport on mobile devices.
The mobile viewport directly impacts user experience and, ultimately, sales.
Breakpoint
Breakpoints are browser measurements that change the display based on a specified range.
In responsive design, breakpoints usually adjust to the width of the screen.
Sometimes, a breakpoint might shift the viewport from displaying two to four.
Designers should focus on breakpoints by device rather than the model.
Graphic Design (UX)
A website’s graphics are part of its visual presentation but can be considered an entirely different skill from a designer’s standpoint.
Graphics can be everything from logos to interactive buttons and everything in between.
Graphics are often tied into a site’s color scheme but are not the color scheme itself.
While websites use code and tags, visual artists use digital art studios like Adobe Suite.
Illustrator, InDesign, and Photoshop can all help create graphics for your website and other marketing materials.
Logo Design
An effective HVAC company logo is both simple and memorable.
Logo designers should focus on solid colors that are easy on the eyes.
VistaPrint outlines what each color evokes from the perspective of the typical consumer.
For instance, blue is one color that people often associate with trust and professionalism, making sense when you understand why it’s on at least half of all logos.

Buttons
Buttons make a significant difference in website conversion rates.
For example, a red button CTA outperforms other common colors by 34%.
The button’s font, styling, and visual aesthetics will also impact its effectiveness.
Infographics
Infographics are visual graphs or charts that unify content marketing, graphic design, and web design.
They’re a way of threading everything the user consumes together in one cohesive construct.
Like logos and buttons, an infographic can be extremely helpful or discouraging.
Some have become so popular that they earn inbound links to the image address, which helps SEO.
User Experience (UX)
The goal of every HVAC website is to generate HVAC leads, and there’s no safer way to accomplish this than through enhancing the user’s experience and inspiring them to complete a call to action.
A website visitor’s experience relates to everything previously discussed on this page, from aesthetics and visual presentation to navigation and website functionality.
While a single metric cannot measure UX, data can paint a general picture of its performance, such as bounce rate, pages per session, etc.
Google understands website visitors’ behavior better than ever and uses that information to inform its rankings.
Behavioral Metrics
We can best understand UX through user metrics like bounce rate and pages per session.
Although we can all subjectively visit an HVAC website and form opinions, Google Analytics data will provide data-driven insights.
Behavioral tracking can benefit any local service website by engaging users and encouraging participation in sales funnels and calls to action.
Website SEO Optimization
An HVAC website design is only helpful if potential customers visit it.
SEO and content creation are the best ways to ensure a sustainable website traffic stream.
Creating a topical keyword map and targeting relevant keyword terms on each website page allows your website to harness the power of HVAC SEO for lead generation.
For example, when a nearby homeowner searches for “ac repair near me” in the heat of summer, your website can appear as the first result on Google.
Once you achieve rankings like these, the hard work of your design pays off tangibly.
Keyword Targeting
Your HVAC website should have multiple pages for each service, including an individual page.
Each page will target one or more keywords that match the user intent of your ideal customer.
For example, a homeowner needing electric furnace repair might search for terms like “furnace repair,” “electric furnace repair,” and “electric furnace repair” cost.
By creating a website page that targets these keywords, you can attract qualified leads and convert them.
Website Authority
Every website domain has an authority score based primarily on backlinks.
Different tools, such as Moz, Majestic, and Ahrefs, measure this authority differently, and Google’s internal measurement is not available to the public.
However, HVAC companies can get a general feel for their website’s authority with the abovementioned tools.
You can improve your score by securing backlinks from credible websites like those of other local businesses you partner with or sponsor.
Content Creation
Ranking on Google requires quality content on each website page and proper keyword targeting.
The idea of content has evolved over time. Users are no longer interested in reading long blocks of text and now prefer visual elements like photos, videos, and clickable buttons.
You can utilize a tool like DataPins to showcase your recent HVAC jobs. This is a modern form of content tailored to the needs of modern users.
Combining modern content with sound on-page SEO strategies (like title tags and meta descriptions) allows you to rank well in search results and generate consistent leads.
Final Thoughts
HVAC website design is a crucial component of your company’s online success.
Using the above concepts, you can transform your website into a lead source, sales rep, and brand ambassador.
My experience in website design for HVAC companies spans 10+ years, and I have worked on hundreds of heating and cooling designs.
While this resource reviews the nuances and details of the best HVAC websites, it can prove overwhelming for contractors without much design experience.
For a personalized discussion about your existing HVAC website and how my agency can implement these concepts, call my personal cell phone at (800) 353-3409.